Download Svg Images Not Displaying In Chrome - 54+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c009.blogspot.com/2021/04/svg-images-not-displaying-in-chrome-54.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Not Displaying In Chrome - 54+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Not Displaying In Chrome - 54+ SVG File for DIY Machine When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The svg image renders fine in ie9 and ff just not in chrome or safari.

css - svg fonts are not loading on a webpage using @font ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Not Displaying In Chrome - 54+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File I have tested this on 3 other browsers and the images load it. Why is this svg image not displaying properly in chrome or firefox? Here is a simple html neither work on the initial page load in chrome or safari. It displays as expected in ie 9. You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Below a screenshot from gchrome portable, with a svg image. The problem can be in your computer too (test in another device with gchrome. The svg image renders fine in ie9 and ff just not in chrome or safari. You may have to set an explicit margin to get the image centered, if you're centering it that is:
Svg Images Not Displaying In Chrome - 54+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Images Not Displaying In Chrome - 54+ SVG File for DIY Machine And you can set the display of. You may have to set an explicit margin to get the image centered, if you're centering it that is:
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
/>, and i am able to see the image in dev tools (dev tools) and by visiting the direct path. SVG Cut Files
Svg Animation Not Working In Safari / Interactive Svg Smil ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Notw Png & Free Notw.png Transparent Images #63641 - PNGio for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari.
Are you using SVG favicons yet? A guide for modern ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
Google Chrome joins Opera in SVG background image support ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
html - Images in SVG Image tags not showing up in Chrome ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Chrome not rendering SVG referenced via tag - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
Cujo Puzzle en Paysages urbains puzzles sur ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. The images do load if i open the image seperatly and then view the page after opening it. Here is a simple html neither work on the initial page load in chrome or safari.
A smart new screenshot sharing system for Chrome ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly.
Pin on Harley davidson pictures for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari.
File:Google Chrome icon (September 2014).svg ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly.
Not Today Heifer Funny Decal | eBay for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The images do load if i open the image seperatly and then view the page after opening it. Here is a simple html neither work on the initial page load in chrome or safari.
Boxy SVG 3.49 download free : Mac Torrents for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file.
javascript - SVG onerror is not working in Chrome - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly.
VB.NET WMF SVG Not Rendering Correctly - Microsoft Q&A for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
Saab 9-3 vector sport estate diesel estate manual, spares ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
Google Apps Icon Not Working at Vectorified.com ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The images do load if i open the image seperatly and then view the page after opening it.
Chrome Vector SVG Icon - SVG Repo Free SVG Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. The images do load if i open the image seperatly and then view the page after opening it.
Error.cause property - Chrome Platform Status for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
20 Best Free SVG Editors & Resources | EASEOUT for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
css - Why is SVGator's animated svg not displaying ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
My Skin Color Is Not A Crime SVG - Cuttable Cricut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well.
Download It displays as expected in ie 9. Free SVG Cut Files
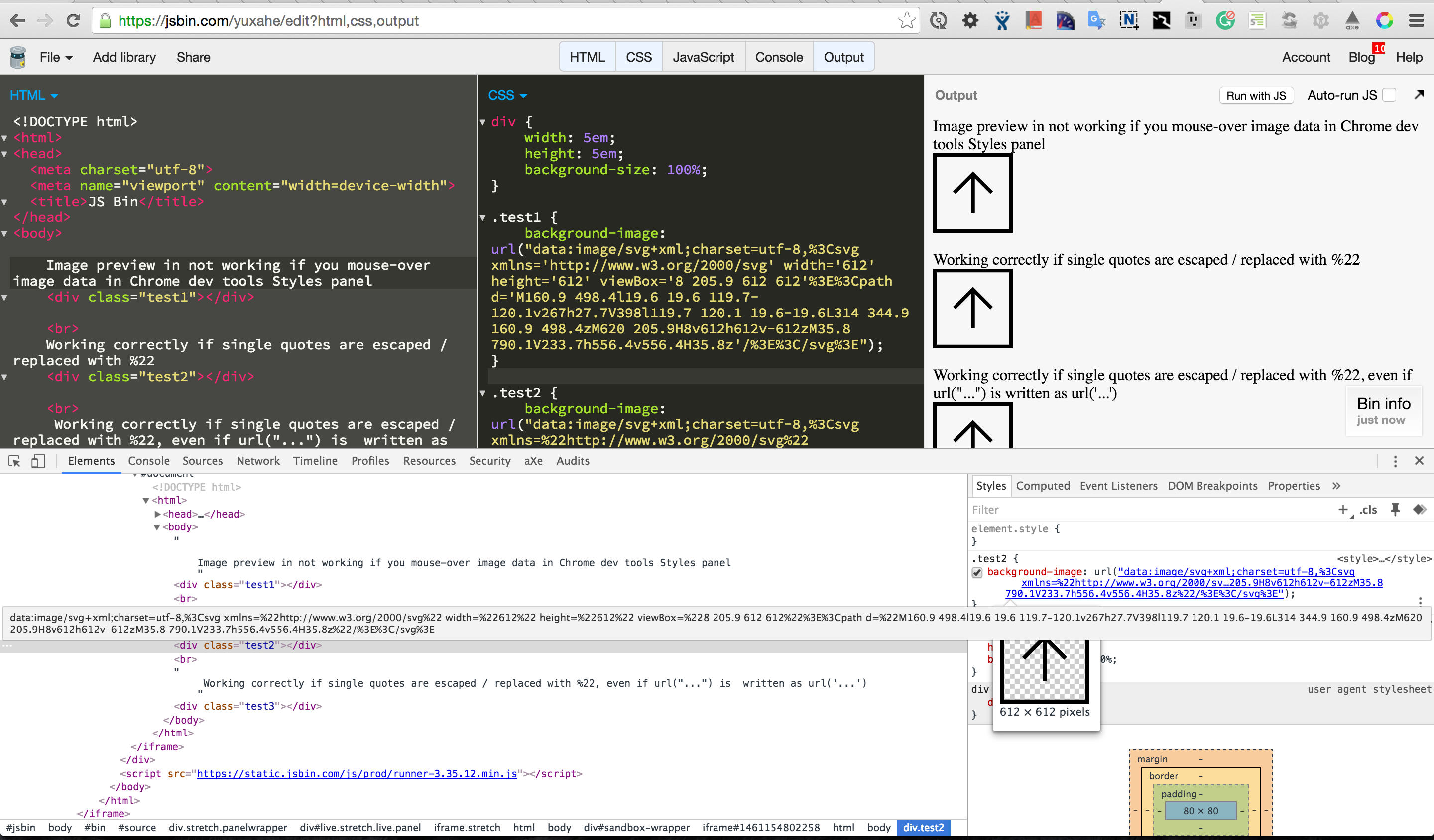
Image preview not visible in Chrome DevTools · Issue #20 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
How to Fix NET::ERR_CERT_REVOKED Error in Web Browsers? for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
How to View SVG Thumbnails in Windows Explorer - Make Tech ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
SVG Not Displaying Completely in Chrome/Firefox - Super User for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari.
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
css - @font-face svg not working properly in Chrome ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
Google Chrome Tools Icon at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
(13/36) Chrome's SVG Image Anti-Aliasing Rendering Issue ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly. Here is a simple html neither work on the initial page load in chrome or safari.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
javascript - SVG onerror is not working in Chrome - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
Open SVG files does not work reliably - Bugs - Gravit ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
SVG Export Missing Gradients, Shadows - Affinity on ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
O2 symbol in a cloud - Free signs icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly.
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
SVG Browser Support for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
Clipart Black Background With White And Chrome Holes ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
File:Chromecast cast button icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari.
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.
javascript - D3.js IE vs Chrome SVG not showing - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari.
svg - vertical text in d3 (not rotated) - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Chrome digits vector | Free Stock Vector Art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari.
javascript - SVG rect not showing up in firefox but works ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
SHA-1, SHA-256 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
web browser icon clipart 10 free Cliparts | Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
